こんにちは。㈱エイデザイン相馬です。 3ヶ月程前、当社初のiPhoneアプリ Exercise Records(日本語名:運動記録)をリリースしました。

そのときは、審査に通過するのに手一杯で、バナー広告のことは、2本目リリースからやろうと決めていました。
という訳で2本目を作成開始しています今、調べました。
どうやってiPhoneアプリにバナー広告を出すのか(その設定方法)を。
備忘録として自分用に記録しておきます。参考にされたい方はどうぞご覧下さい。
この記事は、以下の環境で動作確認しています。
【Xcode】13.3
【Swift】5.6
【iOS Deployment Target】15.4
【macOS】macOS Monterey 12.3
以下の説明上、分からない部分は、一番最後の章の「Google AdMob関係の各種資料リンク等」に掲載したリンクを参照ください。本記事は、それらのリンクの情報と、実際に私が試した経験がミックスされた結果で形成されています。
AdMobをSwift Package Managerを使って入れる。
注意:メディエーション アダプタライブラリは、Swift Package Manager ではまだ利用できません。メディエーションを使用する場合は、CocoaPods を使った組み込みをおすすめします。
Xcode で File > Add Packages… からも開けますが

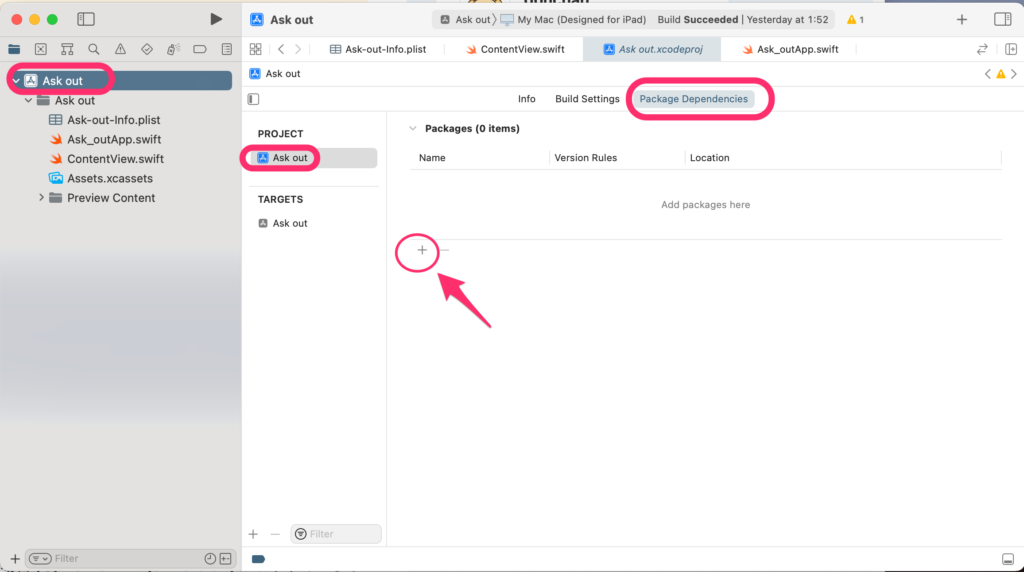
1.画面左:ナビゲーター・エリア一番上のプロジェクト名をクリック
2.画面中央:エディター・エリアの左側 PROJECTをクリック
3.エディターエリア上部のPackage Dependenciesをクリック
4.画面左下のプラスマークをクリック

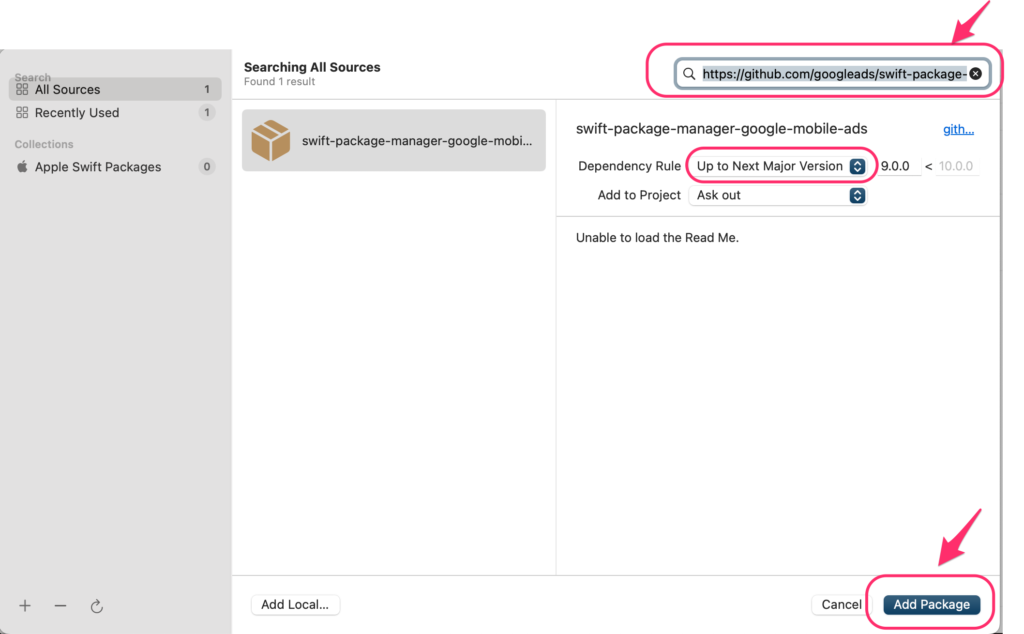
1.画面右上の虫眼鏡アイコンの入力欄に以下のアドレスを入力してエンター
https://github.com/googleads/swift-package-manager-google-mobile-ads.git
2.Dependency Ruleの欄が”Up to Next Version”になっていなければプルダウンで選択する。
3.画面右下 Add Packageボタンをクリック

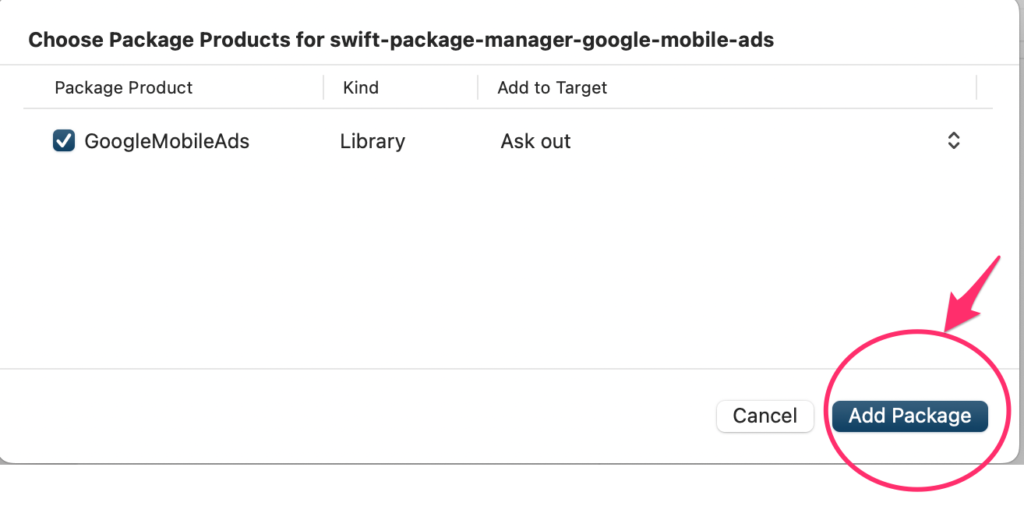
Add Packageをクリックします。

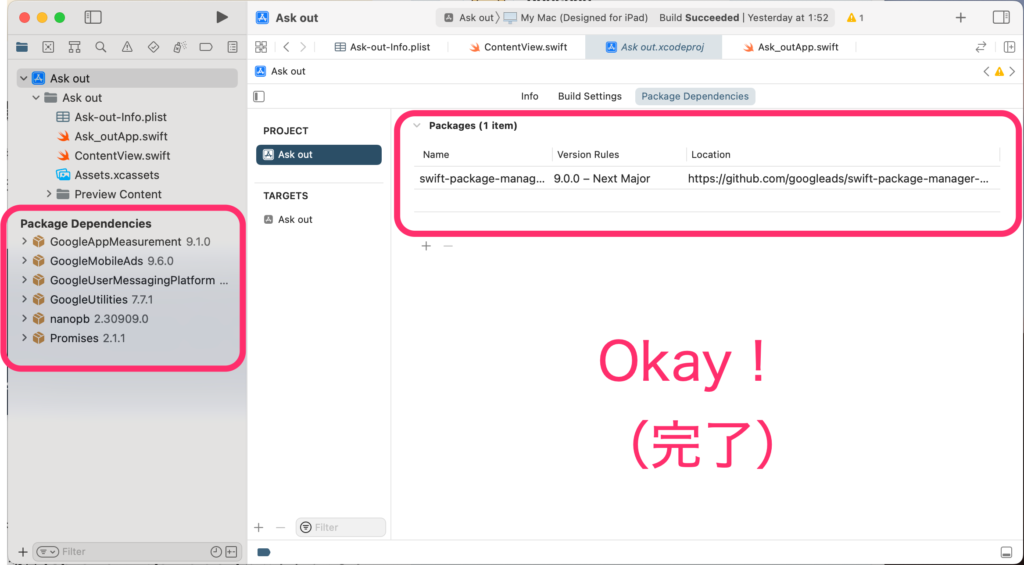
これで、Google Mobile 用のSwift Packageを自分のプロジェクトに取り込むことができました。
Google AdMobサイトで利用登録をしアプリIDと広告IDを取得する。
まずは、AdMobにアクセスし、アカウントを作成します。
アカウントが作成できたら、サイドバーからアプリを追加します。
さらに広告の種類がいくつか表示されますので、一番左のバナー広告を選択します。
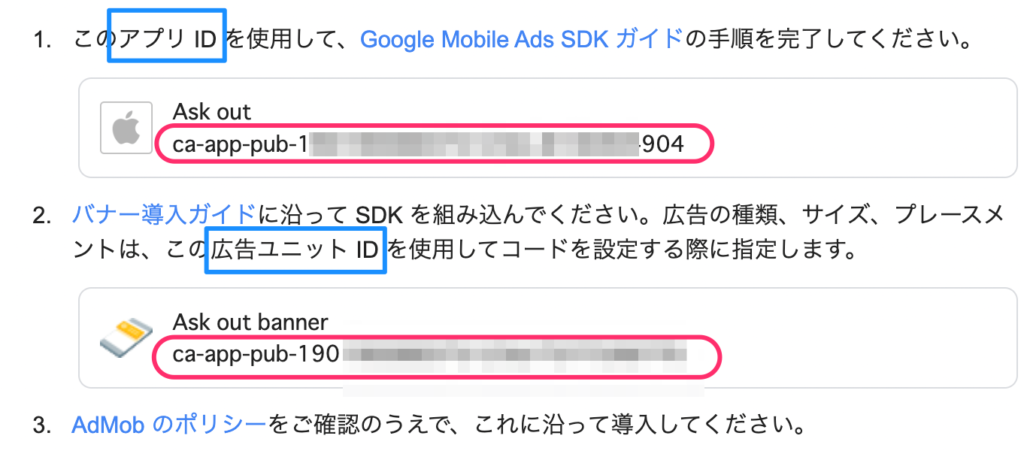
そうしますと、アプリIDと広告ユニットIDを以下の様に得ることができます。

アプリIDは、発行後すぐに使えるようになります。
広告ユニットIDは、設定してしまうと本当に広告が配信されるようになるので、リリースするまではGoogleが用意したテストIDを使います。
Info.plist設定

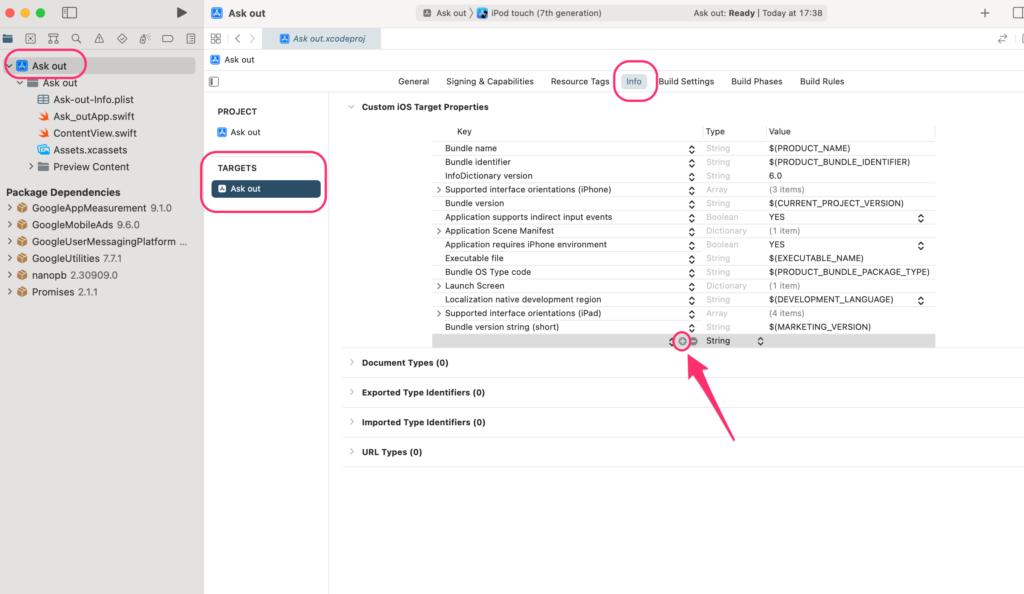
1.画面左:ナビゲーター・エリア一番上のプロジェクト名をクリック
2.画面中央:エディター・エリアの左側 TARGETSのプロジェクト名をクリック
3.エディターエリア上部のInfoをクリック
4.画面最終行のプラスマークをクリック
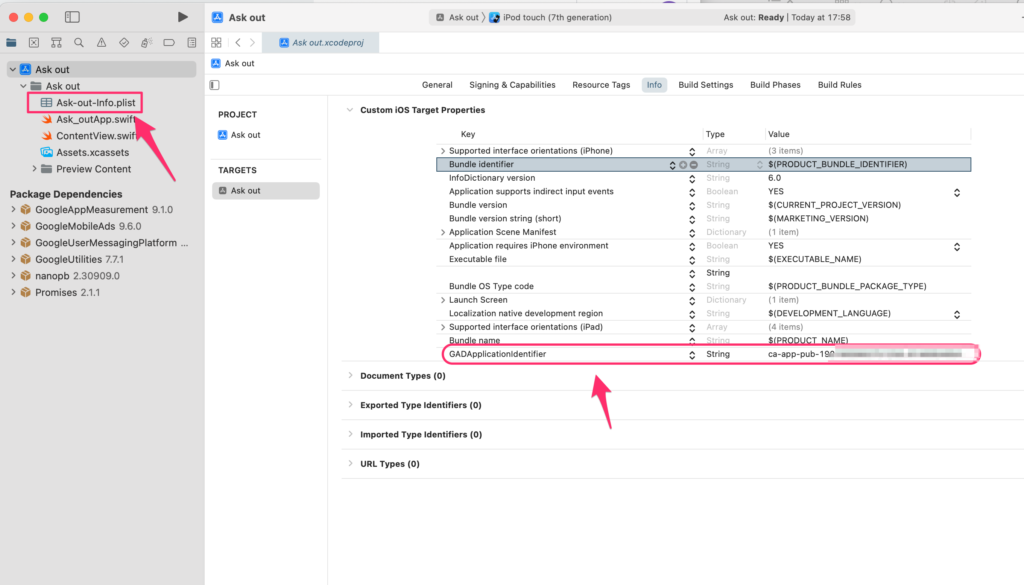
その最終行に入れるべきKeyとValue
| Key | Value |
| GADApplicationIdentifier | ca-app-pub-3940256099942544~………………(上記アプリID) |

GADApplicationIdentifier行が設定された後には、画面左側ナビゲーターエリアに、プロジェクト名-info.plist ファイルが登場するのを確認する。

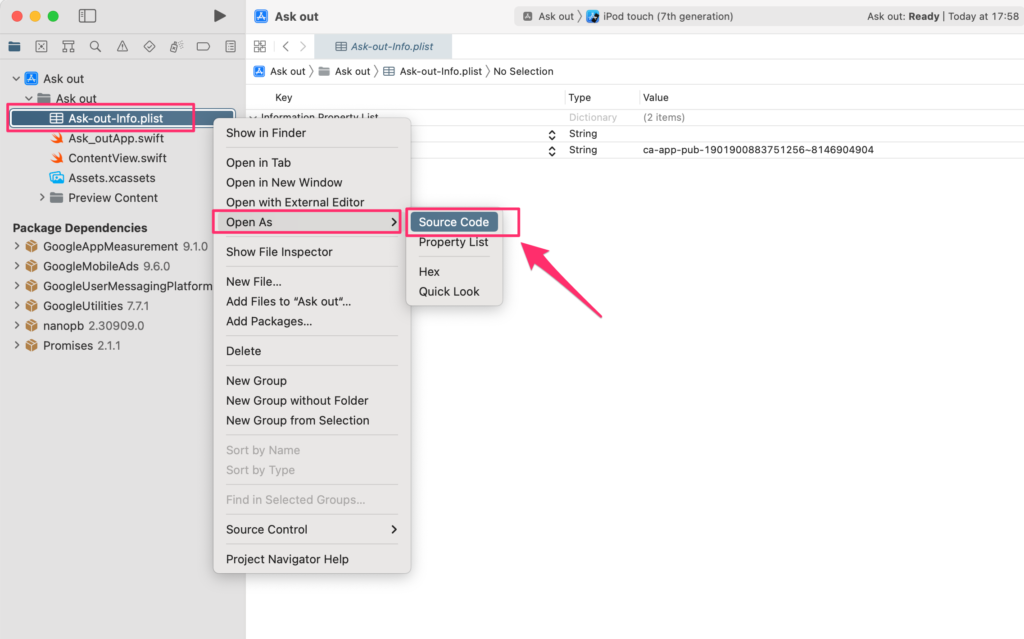
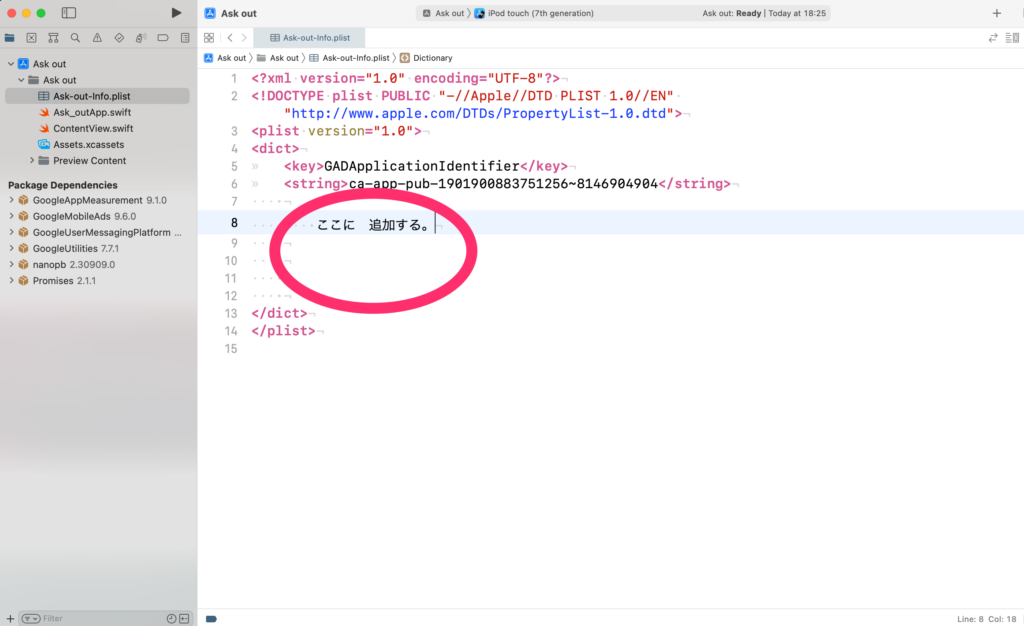
そのinfo.plistフィルをソースから開き、以下の部分に定義を追加する。

追加するコードは、以下のコードです。
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4fzdc2evr5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2fnua5tdw4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ydx93a7ass.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>5a6flpkh64.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>p78axxw29g.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v72qych5uu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>c6k4g5qg8m.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>s39g8k73mm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qy4746246.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3sh42y64q3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>f38h382jlk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>hs6bdukanm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>prcb7njmu6.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>v4nxqhlyqp.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>wzmmz9fp6w.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>yclnxrl5pm.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>t38b2kh725.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>7ug5zh24hu.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9rd848q2bz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>n6fk4nfna4.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>kbd757ywx3.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>9t245vhmpl.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4468km3ulz.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>2u9pt9hc89.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8s468mfl3y.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>av6w8kgt66.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>klf5c3l5u5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>ppxm28t8ap.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>424m5254lk.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>uw77j35x4d.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>578prtvx9j.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>4dzt52r2t5.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>e5fvkxwrpn.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>8c4e2ghe7u.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>zq492l623r.skadnetwork</string>
</dict>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>3qcr597p9d.skadnetwork</string>
</dict>
</array>プロジェクト名+App.swiftプログラムの修正
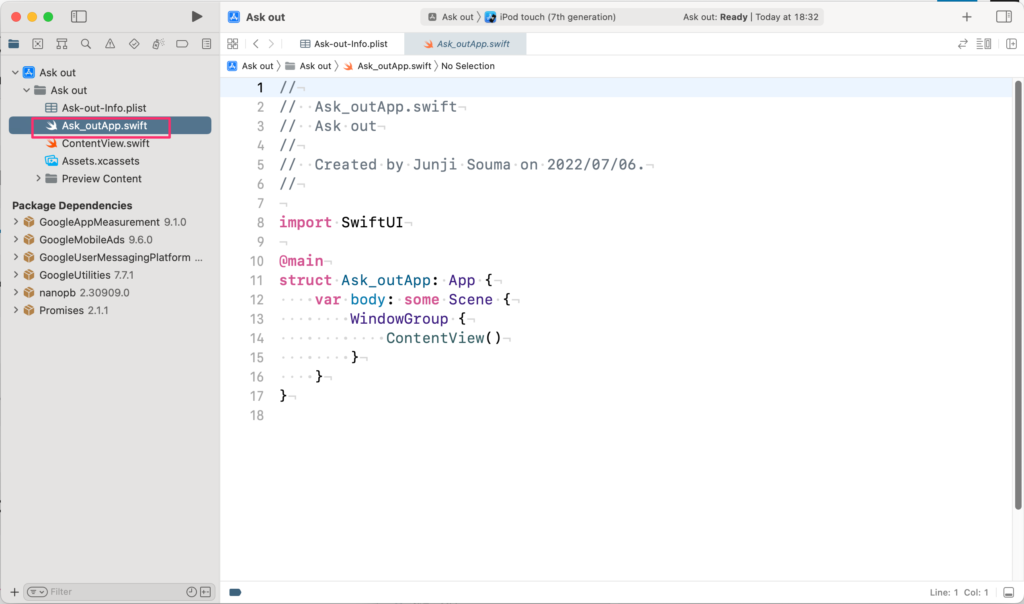
プロジェクト名+App.swiftプログラムを修正します。
【修正前】

import SwiftUI
@main
struct Ask_outApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
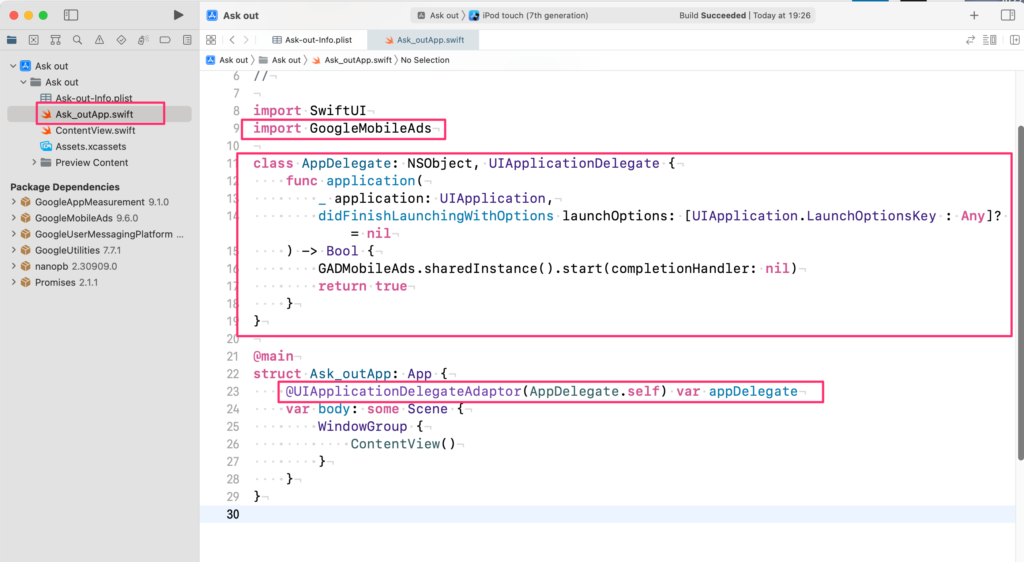
【修正後】
追加した部分を赤枠でマークしたもの

import SwiftUI
import GoogleMobileAds
class AppDelegate: NSObject, UIApplicationDelegate {
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil
) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}
@main
struct Ask_outApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
広告を出したい場所へのコーディング
import SwiftUI
import GoogleMobileAds
struct ContentView: View {
var body: some View {
VStack{
Spacer()
AdMobView()
.frame(width: 320, height: 50)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct AdMobView: UIViewRepresentable {
func makeUIView(context: Context) -> GADBannerView{
let banner = GADBannerView(adSize: GADAdSizeBanner)
// テスト用ID
banner.adUnitID = "ca-app-pub-3940256099942544/2934735716"
banner.rootViewController = UIApplication.shared.windows.first?.rootViewController
banner.load(GADRequest())
return banner
}
func updateUIView(_ uiView: GADBannerView, context: Context) {
}
}
青字の部分の2行目で、ワーニング(’windows’ was deprecated in iOS 15.0: Use UIWindowScene.windows on a relevant window scene instead)出ます。
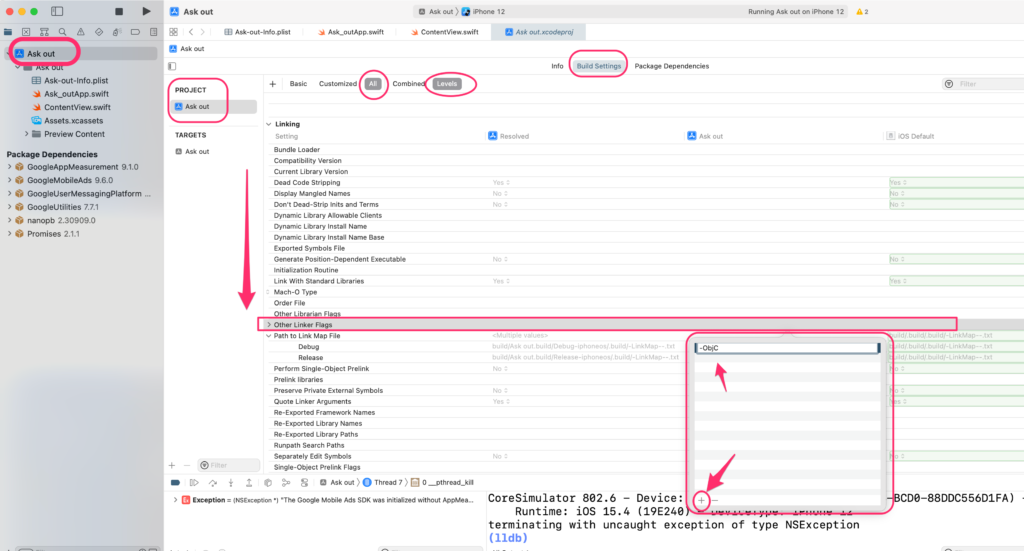
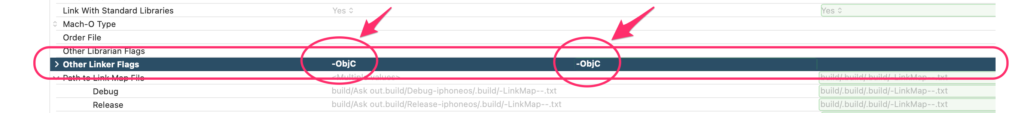
[Build Settings] の、 [Other Linker Flags] に-ObjC

1.画面左:ナビゲーター・エリア一番上のプロジェクト名をクリック
2.画面中央:エディター・エリアの左側 PROJECTのプロジェクト名をクリック
3.エディターエリア上部のAll と Levelsをクリック
4.かなり下までスクロールダウンして、”Other Linker Flagas”という行を見つける。
5.その行の中央からやや右ぐらいの位置に、入力できる部分を見つけて、プラス記号をクリック
6. -ObjC と入力してエンター

うまく入ると上記のように、2箇所に、-ObjC という文字が入ります。
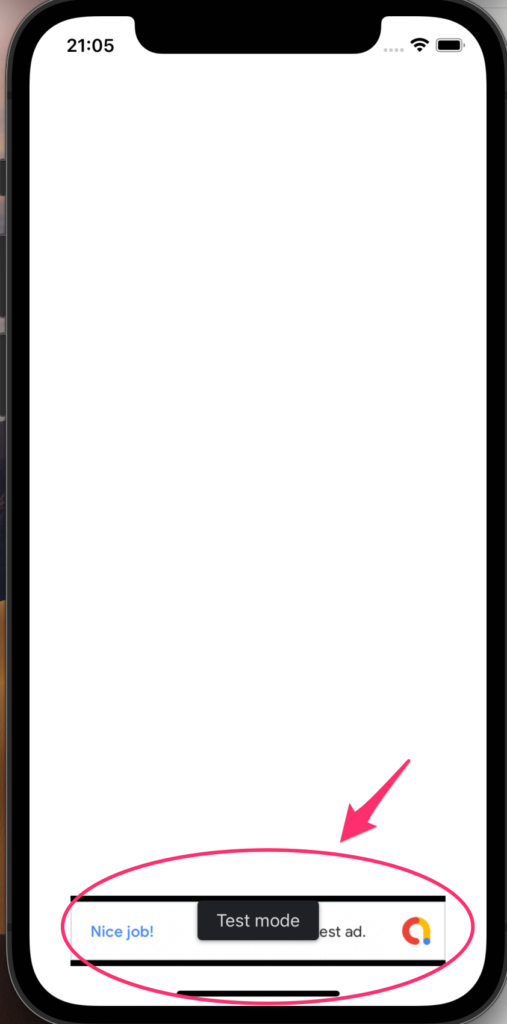
完成
以下のように(テスト用)バナーが出力されて完成です。良かったー。

Google AdMob関係の各種資料リンク等
参考にさせて頂いた以下のサイト作成者の皆様に深く御礼申し上げます。






以上、今回は、iOSのSwiftUIで、iPhoneアプリにGoogleのバナー広告を表示するための設定でした。
既に情報を掲載されていました複数のサイトオーナ様(上記リンク所有者様)の情報に助けられました。
深く御礼申し上げます。
けっこういろいろと設定項目がありました。勉強になりました。

